Bad Mobile App Design For Colorblind People
How to Design for Color Blindness
Article
Robyn Collinge
January 17, 2017
Color blindness or color vision deficiency (CVD) affects around 1 in 12 men and 1 in 200 women worldwide. This means that for every 100 users that visit your website or app, up to 8 people could actually experience the content much differently that you'd expect. But how do you ensure that your user experience appeals equally to these visitors? We're here to lend a helping hand. So, before you run to your design team in a panic, take a look at our roundup of top things to consider when designing a UX for color accessibility.
First up, what exactly is color blindness?
Most color blind people are able to see things just as clearly as the rest of the population, the difference is their inability to distinguish red, green, or blue light. The deficiency is the result of a mutation in the X-chromosome – meaning women are more likely to be carriers than sufferers – and it can manifest in 3 main ways.
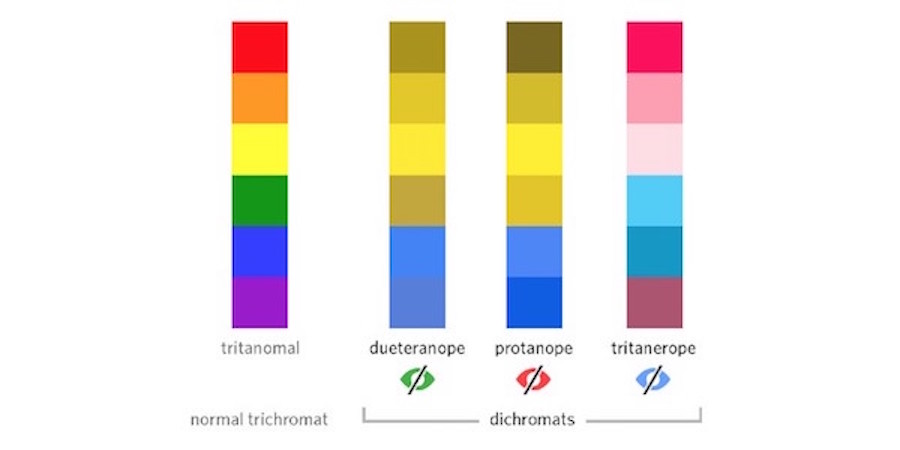
The most common is red/green color blindness, where sufferers mix up all colors which have red or green as part of the whole color. Those affected by Protan color blindness are less sensitive to red light, whilst sufferers of Deuteranopia have the same problem with green. For example, a person with Protanopia will confuse blue and purple because they can't recognize the red element of the color purple. The third type of color deficiency, Tritanopia, is the least common and refers to sufferers who struggle to distinguish blue or yellow light. The image below shows what the rainbow may look like to individuals with each of these forms of color blindness.

So, how can I design for better color accessibility?
You might be thinking: "why should I bother designing for such a small group of users?" But generally, the elements that are favorable for colorblind users are actually considered to be good design practices in the wider sense. So if your site is well designed, it should already be accessible to all users.
Designing for accessibility doesn't mean that the aesthetic integrity of your design needs to suffer. With that in mind, here are the top five elements you should be focusing on for a colorblind-friendly UX:
1. Use both colors and symbols
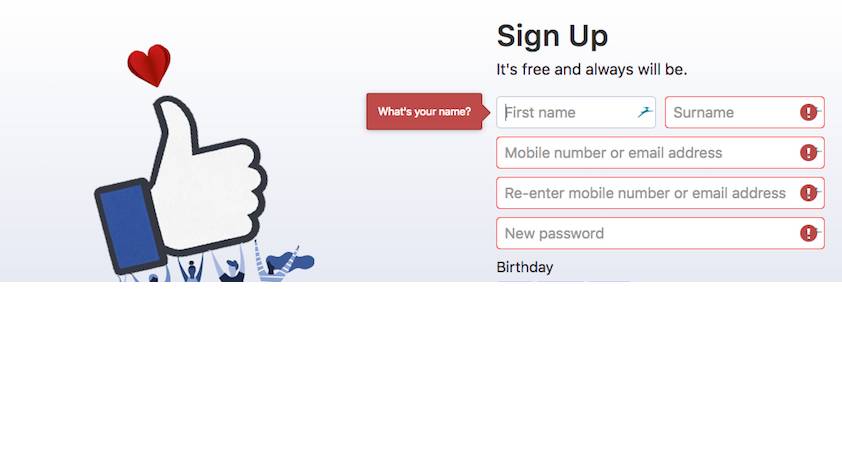
You shouldn't rely on color alone to convey a message; for example, certain types of color blindness might make it difficult or even impossible to see common red error messages. One approach is to use both colors and symbols where users' attention is required. A good example of this is Facebook's form fields and the error messaging attached.

Fun fact : Facebook's logo and notorious blue color scheme was specifically chosen because Mark Zuckerberg is red-green color blind and sees blue the best.
2. Keep it minimal
You should limit the color palette you use for your website; the fewer colors you use in your design, the fewer instances there will be for confusion.

Not only is minimalistic design a timeless and aesthetically pleasing trend, it's also useful when you're designing for color accessibility.
3. Use patterns and textures to show contrast
Try to use different textures, as opposed to multiple colors, for elements that require emphasis. For example, it might be difficult for color blind users to interpret graphs and charts. In this case, it's better to use contrasting patterns and, where possible, place text instead.

4. Be careful with contrasting colors and hues
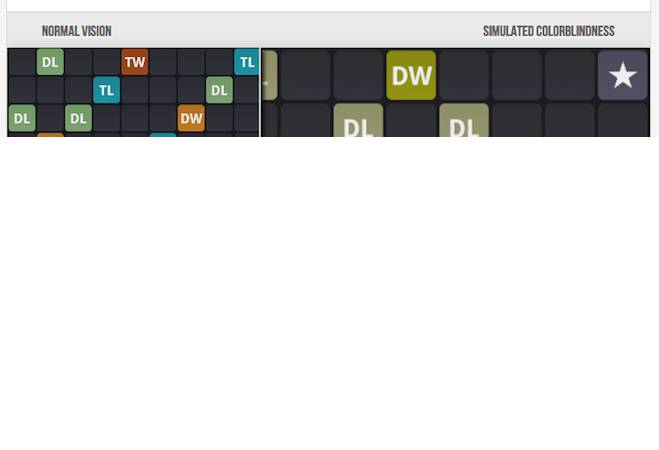
Instead of relying on black and white as your only contrasting colors; try to use a range of clearly contrasting colors and hues in your design. For example, the game Word Feud uses four colors for its tiles that can be easily distinguished by those with or without color vision deficiency.

5. Avoid bad color combos
You need to be smart when picking out your color combinations. Since color blindness affects people in different ways, it's difficult to determine which colors are 'safe' to use in web design. That being said, here's a few color combinations to avoid because they're a potential nightmare to color blind users:
-
Green & Red
-
Green & Brown
-
Blue & Purple
-
Green & Blue
-
Light Green & Yellow
-
Blue & Grey
-
Green & Grey
-
Green & Black
Side note: how do you know if you're color blind?
Well… Some people go years without knowing they're color blind as the effects can go relatively unnoticed unless someone else points them out. The image below is commonly used to test for color blindness – give it a go! (You can find a link to the full test at the bottom of this article.)

Still not sure?
-
Ishihara Color Blindness Test: You can take the 38 plate based test and get feedback as well.
-
Color Blind Check: an Android App created by Colorblindor where you can test whether you are color blind in ±60 seconds.
-
Coblis: Color Blindness Simulator: here you can upload an image and take a look at what it'd look like through the eyes of people with different types of color blindness.
-
Mobile Apps: here's 3 Android and iOS apps specifically developed to help color blind users.
Conclusion
Generally, UX designers should create websites that are accessible and user-friendly to all. Unfortunately there isn't a one-size-fits-all solution when designing for color blindness specifically, but there are a few essential UX design principles to bear in mind that will certainly help:
-
Don't only rely on color to convey a message
-
Keep your color palette limited to 2 or 3 colors
-
Use texture and patterns to show contrast
-
Carefully select any contrasting colors and shades
-
Avoid using bad color combinations
Which elements do you focus on when designing for color blindness? Please share your insights in the comments below or tweet us @usabilla!
More Resources
Subscribe for the lastest CX content
Bad Mobile App Design For Colorblind People
Source: https://www.getfeedback.com/resources/ux/how-to-design-for-color-blindness/
Posted by: karlsonopli1944.blogspot.com

0 Response to "Bad Mobile App Design For Colorblind People"
Post a Comment